
- TAP FORMS BARCODE SCANNING HOW TO
- TAP FORMS BARCODE SCANNING CODE
- TAP FORMS BARCODE SCANNING LICENSE
- TAP FORMS BARCODE SCANNING SERIES
If displaying a preview, optionally create a new overlay and add it to data capture view for a better visual feedback. Obtain a camera instance and set it as the frame source on the data capture context.ĭisplay the camera preview by creating a data capture view. After a successful scan, decide whether more codes will be scanned, or the scanning process should be stopped. Process the successful scans according to your application’s needs, e.g. Register a barcode capture listener to receive scan events.
Include the ScanditBarcodeCapture library and its dependencies to your project, if any.Ĭreate a new data capture context instance, initialized with your license key.Ĭreate a barcode capture settings and enable the barcode symbologies you want to read in your application.Ĭreate a new barcode capture mode instance and initialize it with the settings created above.
In this guide you will learn step by step how to add barcode capture to your application.
Use a Capture View to Visualize the Scan Process. Open your form in the Nintex Mobile App, and tap the barcode icon to activate the camera function. In the Enable barcode scanning field, select Yes. To enable barcode scanning in your mobile form, youll need to use the Single line of textbox control. Configure the Barcode Scanning Behavior With the latest release of Nintex Mobile Apps (April 2015) barcode scanning is now available. Some more consecutive business solutions will come up in shortly for more help. You are always welcome to share your questions in this blog. I would be happy if people try this and let me know their thoughts on this. This blog is posted in detail to encourage more people to jump in to learn SAP AppGyver in their projects for lightweight business solutions without having knowledge in Android/ iOS coding. This will be the below output screen in mobile.Īs a summary to this, given app can be basic to develop different kind of applications in real world like scanning bar code from Package and map the warehouse, scan bill and approve to upload. If you don’t see the above page, then go to the empty page and select the default page.
This will look like below in Mobile app. It will display the projects in the application. Then open the app and scan the bar code from this screen. It will take you to the area how you can run the app first time.ĭownload SAP APPGYVER PREVIEW app from App store in your mobile. 
 Select node output – Scan QR/barcode / QR barcode content. Configure the binding to the following and SAVE. Click Currently bound to: Static text, opening the binding options screen. Select the Alert and go to right side Properties. This will define what information to provide such as scanned barcode information here in this example. And we want to add a dynamic binding here. By default, Alert is set to display a static text. Add a connector between the top Scan QR / Barcode option and the Alert element, again indicating the flow direction. To test the scanner working fine or not we will now add and Dialog-Alert component to our application using Logic This will display a Popup alert once the barcode is scanned containing the Barcode scanned number or details. Click the existing Component Tap connection and manually draw a connection to the Device This connector simply indicates the flow direction, which in this case is the button being tapped and then that triggering the camera device opening. Here in the left pane, you select Device – Scan QR/Barcode. Change Properties – Label selecting the Button as per business requirement. The barcode scanner symbol is usually an image with a number of bars in it, like the ones below- To set up the bar code scanner symbol properly, you'll need to have an image editor program like Paint. It's used as a quick way to identify the company's products.
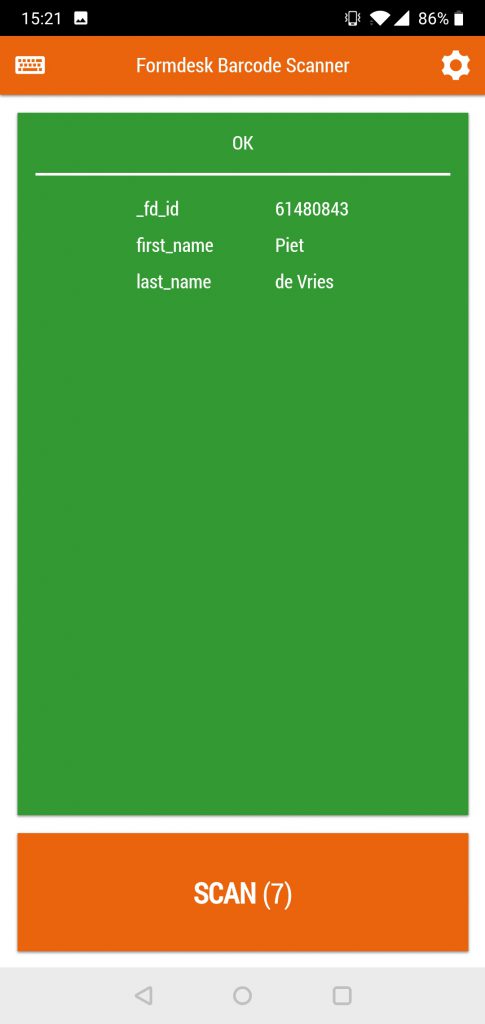
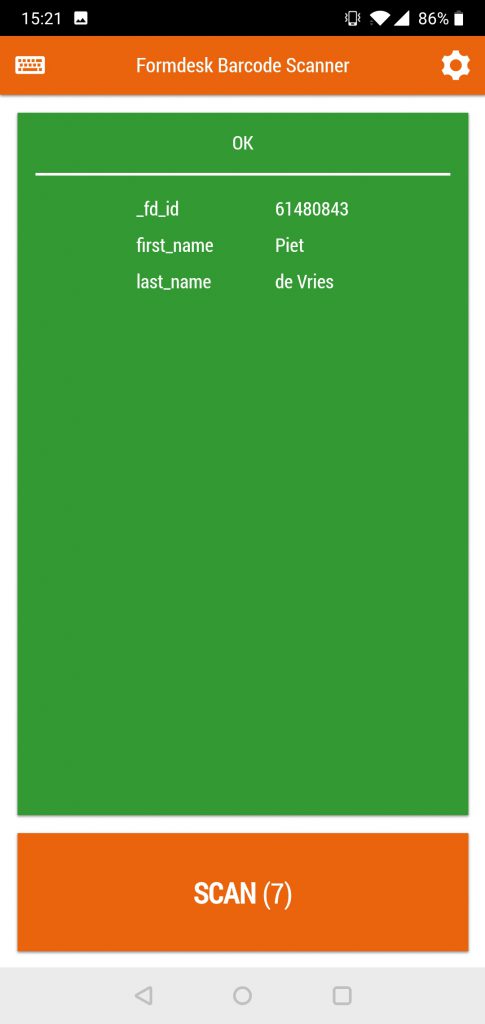
Select node output – Scan QR/barcode / QR barcode content. Configure the binding to the following and SAVE. Click Currently bound to: Static text, opening the binding options screen. Select the Alert and go to right side Properties. This will define what information to provide such as scanned barcode information here in this example. And we want to add a dynamic binding here. By default, Alert is set to display a static text. Add a connector between the top Scan QR / Barcode option and the Alert element, again indicating the flow direction. To test the scanner working fine or not we will now add and Dialog-Alert component to our application using Logic This will display a Popup alert once the barcode is scanned containing the Barcode scanned number or details. Click the existing Component Tap connection and manually draw a connection to the Device This connector simply indicates the flow direction, which in this case is the button being tapped and then that triggering the camera device opening. Here in the left pane, you select Device – Scan QR/Barcode. Change Properties – Label selecting the Button as per business requirement. The barcode scanner symbol is usually an image with a number of bars in it, like the ones below- To set up the bar code scanner symbol properly, you'll need to have an image editor program like Paint. It's used as a quick way to identify the company's products. Now Drag and Drop a Button from Forms section to the page. The barcode is a series of black and white lines, each uniquely identifying a company.The BarcodeSelection listener is the main way for hooking into BarcodeSelection. Scanning barcodes can help users with simple identification and content tasks, such as looking up a product to purchase, accessing event details, or completing a form. The Top side will have drop down for which type of device you want to create the app. IBarcodeSelectionListener interface IBarcodeSelectionListener. ML Kit’s Barcode Scanning API allows your app to read most standard barcode formats without having users switch to a separate barcode-reading application.

Give the Project name and Click on CREATE.
A new Pop will appear for Project name. Click on CREATE NEW, i.e., we will create a new app. Search: Nadamoo Barcode Scanner Troubleshooting. Also, we will see without wring a single line of code how we can develop a basic app for Android/ iOS. Here we will create a very basic Barcode scanner app using SAP AppGyver.







 0 kommentar(er)
0 kommentar(er)
